S3에는 Static web hosting 이라는 기능이 있는데, S3 버킷에 html 파일같이 정적데이터를 처리하는 파일들을 업로드해서 별도로 EC2를 생성해 웹서버를 만들지 않아도 S3에서 정적 웹사이트를 구축할 수 있다.
동적인 데이터까지 처리하려면 EC2를 이용한 서버가 필요해지지만 동적데이터가 없는 사이트를 구축할 때에는 S3를 이용하는게 더 편리할 수도 있을것 같다

이번 실습의 아키텍처를 그려보면 위의 그림처럼 이루어진다.
1. 사용자는 Route53의 도메인으로 접속
2. 도메인은 Cloudfront의 주소를 바라봄
3. Cloudfront의 오리진 서버는 S3에서 호스팅중인 정적 웹사이트
4. HTTPS로 통신하는 S3 웹사이트 접근
실습 내용
1. 부트스트랩 템플릿 다운
2. S3에 템플릿 업로드
3. 정적 웹사이트 호스팅
4. 웹사이트에 CloudFront 배포
5. CloudFront에 도메인 네임 지정
1. 부트스트랩 템플릿 다운
1. 부트스트랩에서 무료로 제공하는 예제 템플릿을 사용해 S3 정적 웹사이트 호스팅을 진행할 예정이다.
마음에 드는 템플릿을 다운받아주자
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 4 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com
2. index.html 파일이 포함된 예제 템플릿을 다운받아 주었다

2. S3에 템플릿 업로드
다운받은 템플릿을 S3 버킷에 업로드 시켜주도록 하자
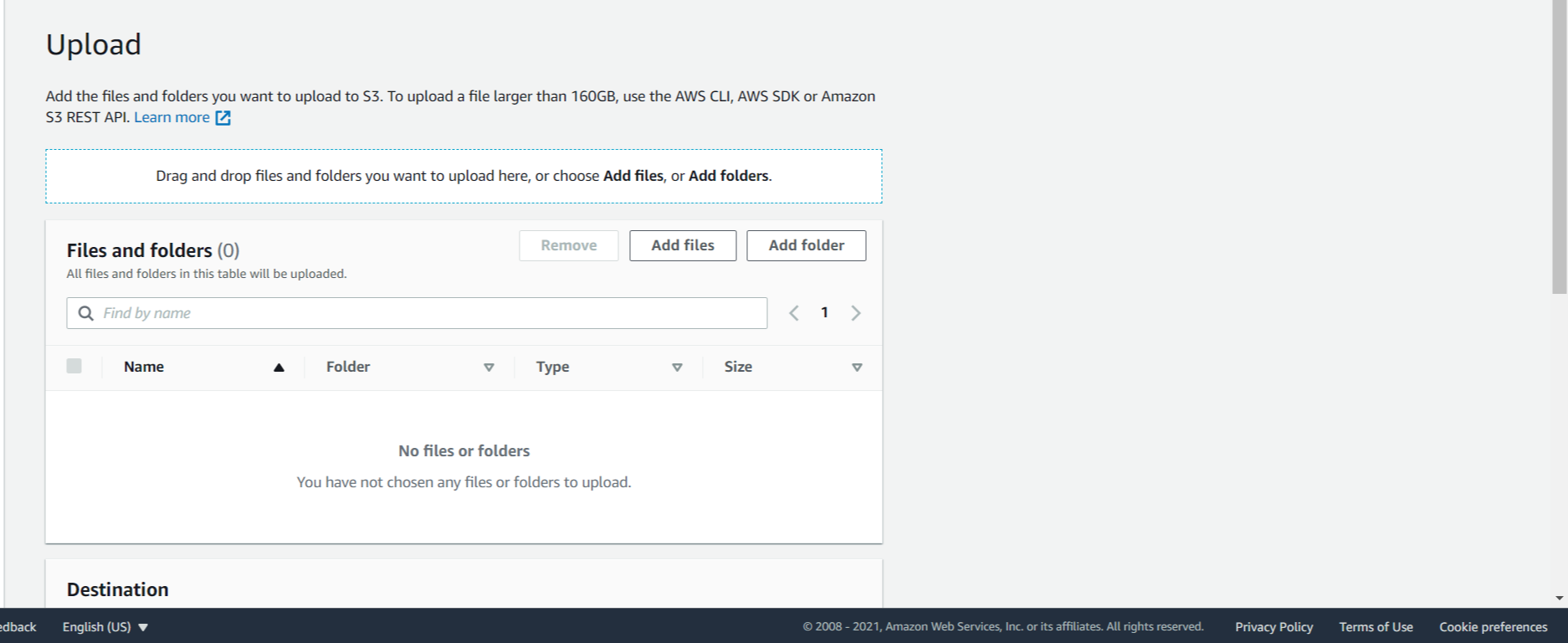
1. S3 버킷에 접속해 'Upload' 눌러서 업로드!

2. 파일 업로드는 드래그 앤 드랍으로 손쉽게 가능하다~

3. 정적 웹사이트 호스팅
S3에 업로드된 파일을 이용하여 정적 웹사이트를 호스팅 해보자
1. 웹사이트를 호스팅 하기 전에 우선 버킷의 Permissions에서 Block Public access 를 해제해주자.
(웹사이트는 퍼블릭으로 누구나 들어올 수 있어야 하기 때문에 해제함)

2. 업로드 했던 파일들도 퍼블릭으로 해주자

3. 다음은 S3 버킷 Properties 항목에서 맨 밑에 있는 Static Web Hosting 에서 웹사이트를 호스팅 해주도록 하자
(버킷에 업로드했던 index.html을 호스팅)

4. 웹사이트의 URL 이 생겼지만 접속이 안된다.. 그 이유는 S3 버킷에 대한 정책 설정을 안해줬기 때문!

5. 다음과 같은 버킷 정책을 추가해주자. Example.com 에는 본인의 버킷을 적어주면 된다.

6. 버킷 정책까지 설정을 해주면 생성됐던 URL을 통해 다운받았던 템플릿 웹사이트에 접속할 수 있게된다.

4. 웹사이트에 CloudFront 배포
CloudFront 및 Route53에 대한 자세한 과정은 이전 게시물에 설명되어 있으니, 지금은 필요한 설정들만 확인해주자
1. CloudFront 배포할 때 오리진 도메인 네임은 정적 웹사이트 호스팅 URL을 복사해서 넣어주어야 한다.
클릭했을 때 나오는 S3 버킷 눌러주는게 아님..!

2. CloudFront에서 배포된 주소로 접속 가능. 이미지들은 캐시되어 전송속도를 향상시켜줌

5. CloudFront에 도메인 네임 지정
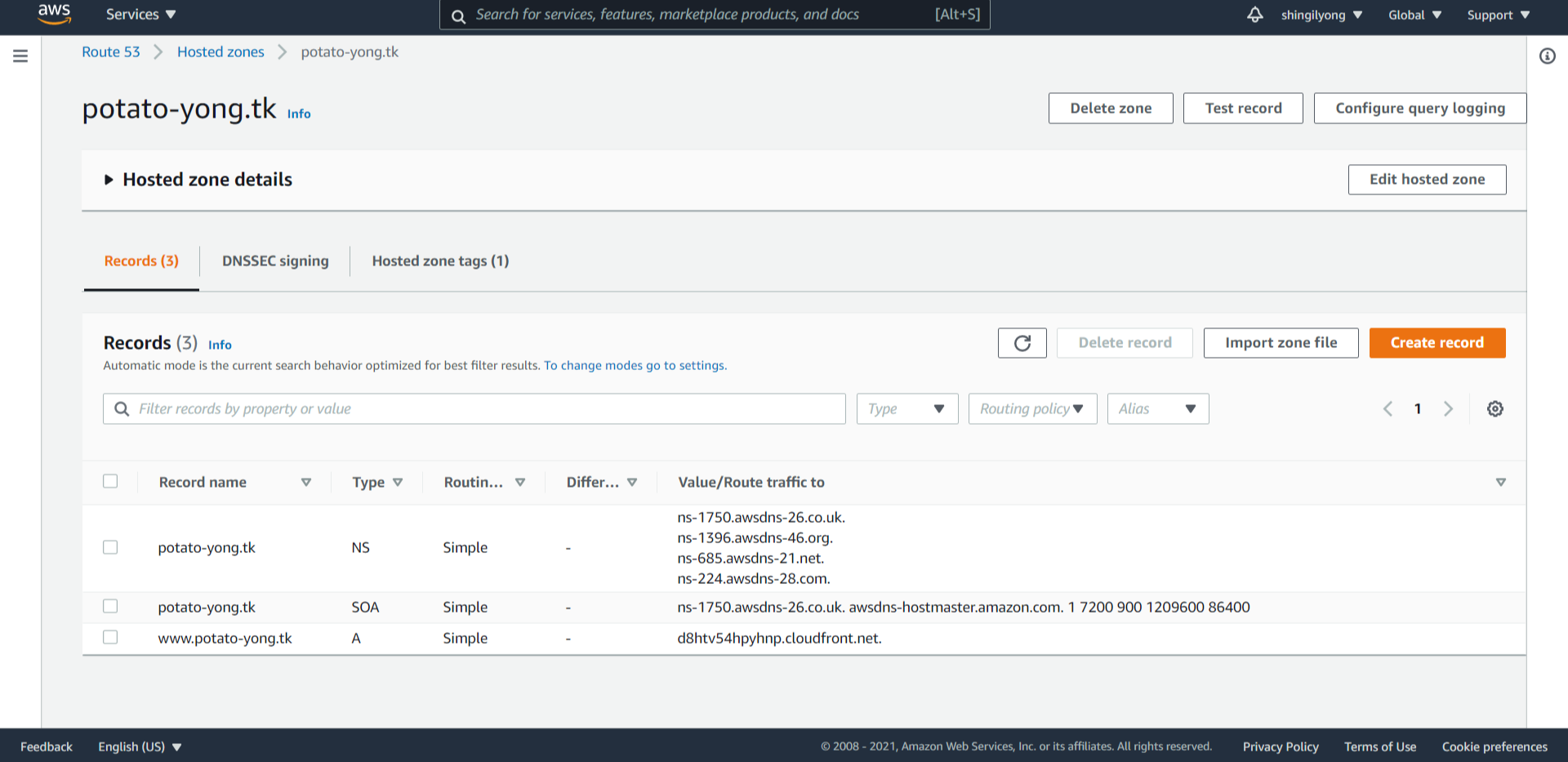
1. Route53에서 CloudFront 주소에 도메인 네임을 지정해주자

2. 내가 생성했던 도메인 네임으로 접속 가능!!

3. HTTPS 으로 통신되는 것까지 확인해주면 실습 끝

이번 실습을 통해 확인해보자 한것은 기존에는 EC2에서 직접 서버를 생성해 웹서버를 만들었다면,
이번에는 서버없이 S3와 CloudFront를 이용하는 정적인 웹 사이트를 호스팅하는 방법에 대해서 살펴보았다.
'AWS > 실습' 카테고리의 다른 글
| [AWS] S3, Cloudfront, EC2를 이용한 웹사이트 만들기 (0) | 2021.03.06 |
|---|---|
| 인스턴스 스케줄러 사용하기 (EC2 인스턴스 타이머 설정) (0) | 2021.03.02 |
| [Route 53] 웹서버의 도메인 네임을 정해주기 (0) | 2021.02.28 |
| [Auto Scalilng] 웹 서버 자동 확장,축소하고 알람 보내기 (0) | 2021.02.27 |
| [CloudFront]ELB의 전송속도 향상시키기 (0) | 2021.02.27 |
